Mar - Apr 2023



01
The Nevada Unemployment Virtual Assistant is an AI-chatbot designed to assist unemployed users in navigating unemployment with easy to understand and quickly accessible user support.
Redesign the Unemployment Insurance of Nevada (UINV) website
6 weeks
Kassidy Tran, Tiffany Panlilio, Michelle Downey, Logan Gresko
Figma, ChatGPT, Google Workspace, Zoom
UX designer, conversational designer

02
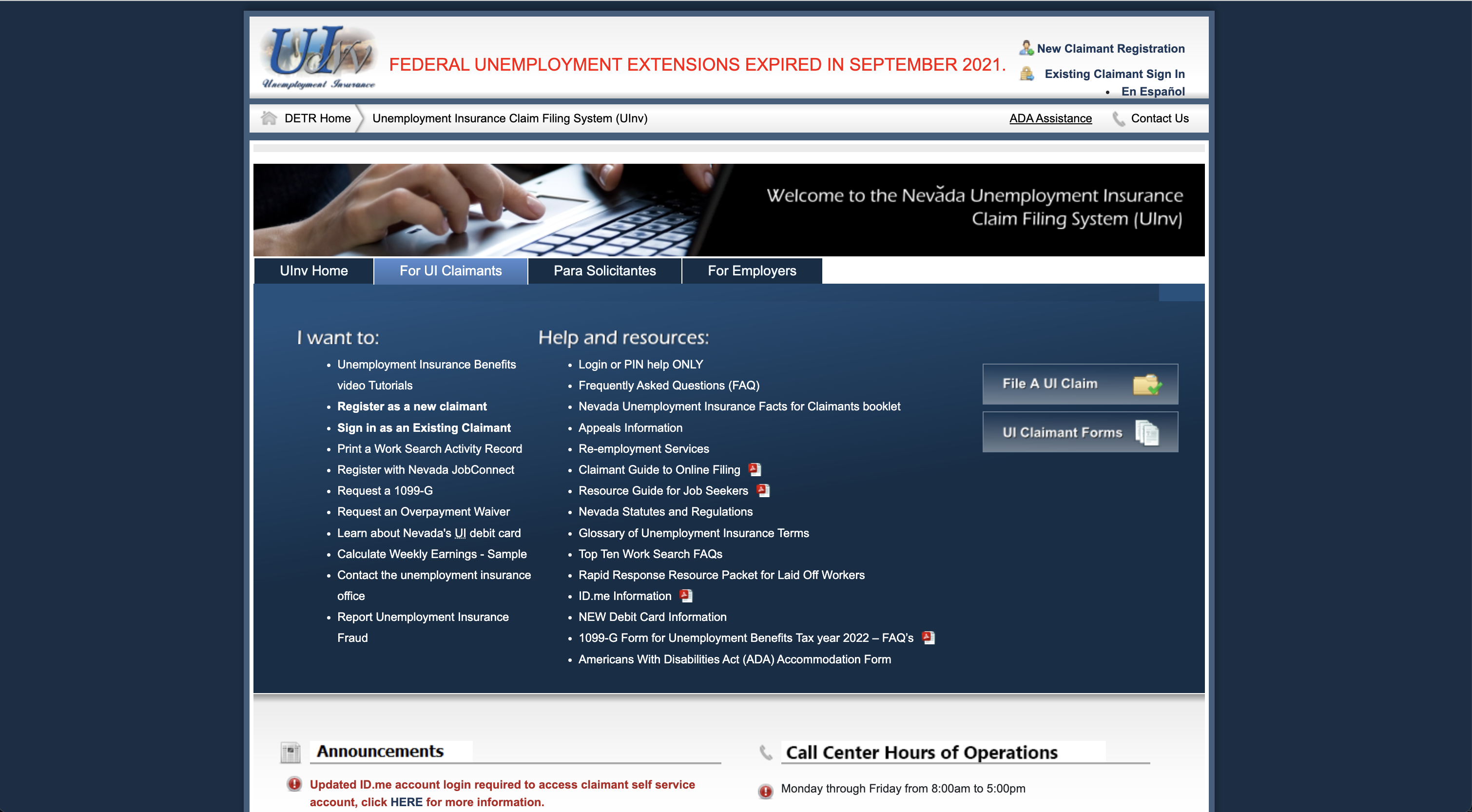
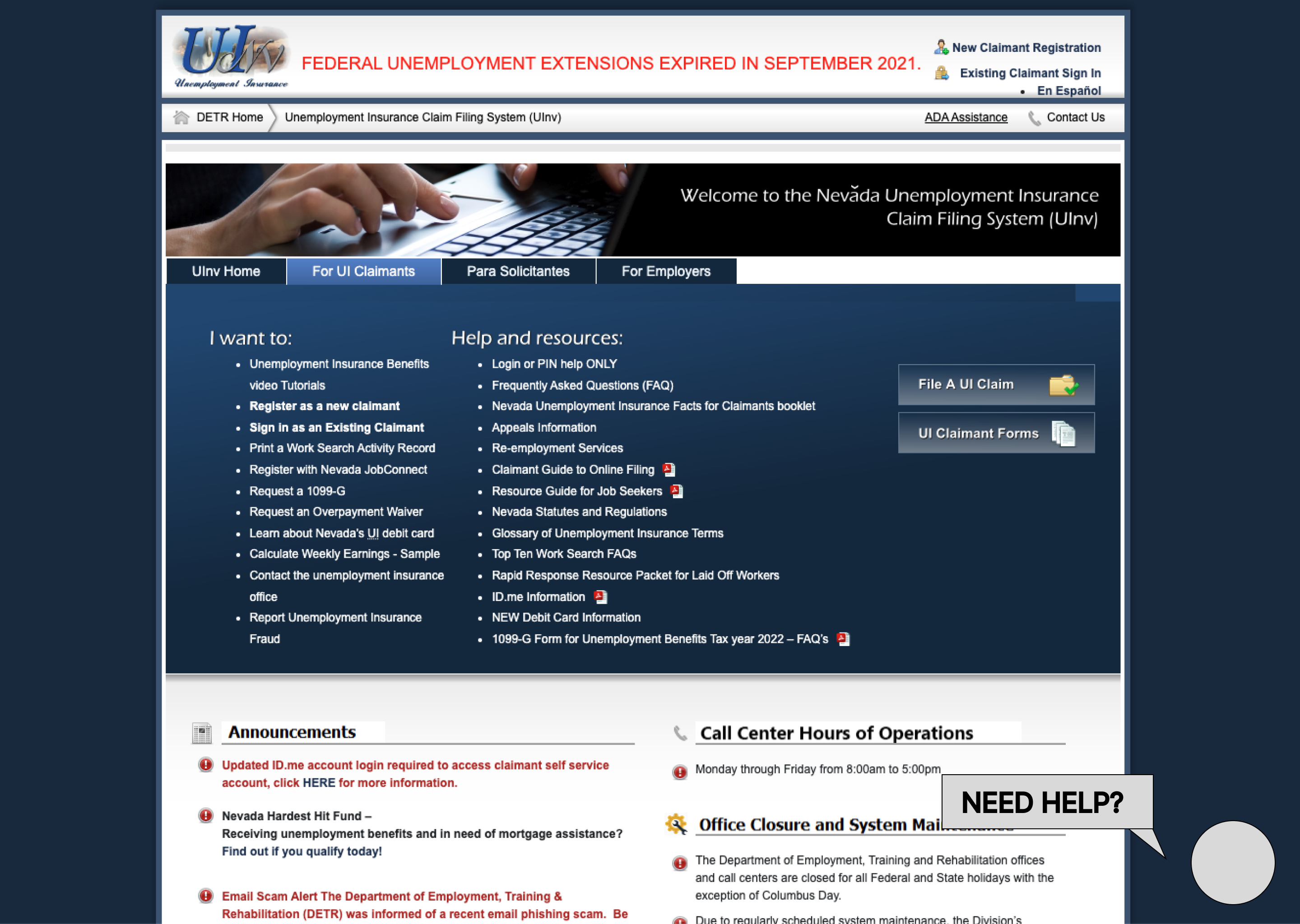
My team and I started off with a one-week design sprint. We each conducted a cognitive walkthrough of the Nevada Unemployment Insurance Claim Filing System (UINV) website, taking note of major usability issues:

To avoid bias in our assessments, we interviewed two users who have previously filed for unemployment. Both users mentioned feeling stressed during unemployment and wanting to talk to someone who can help.
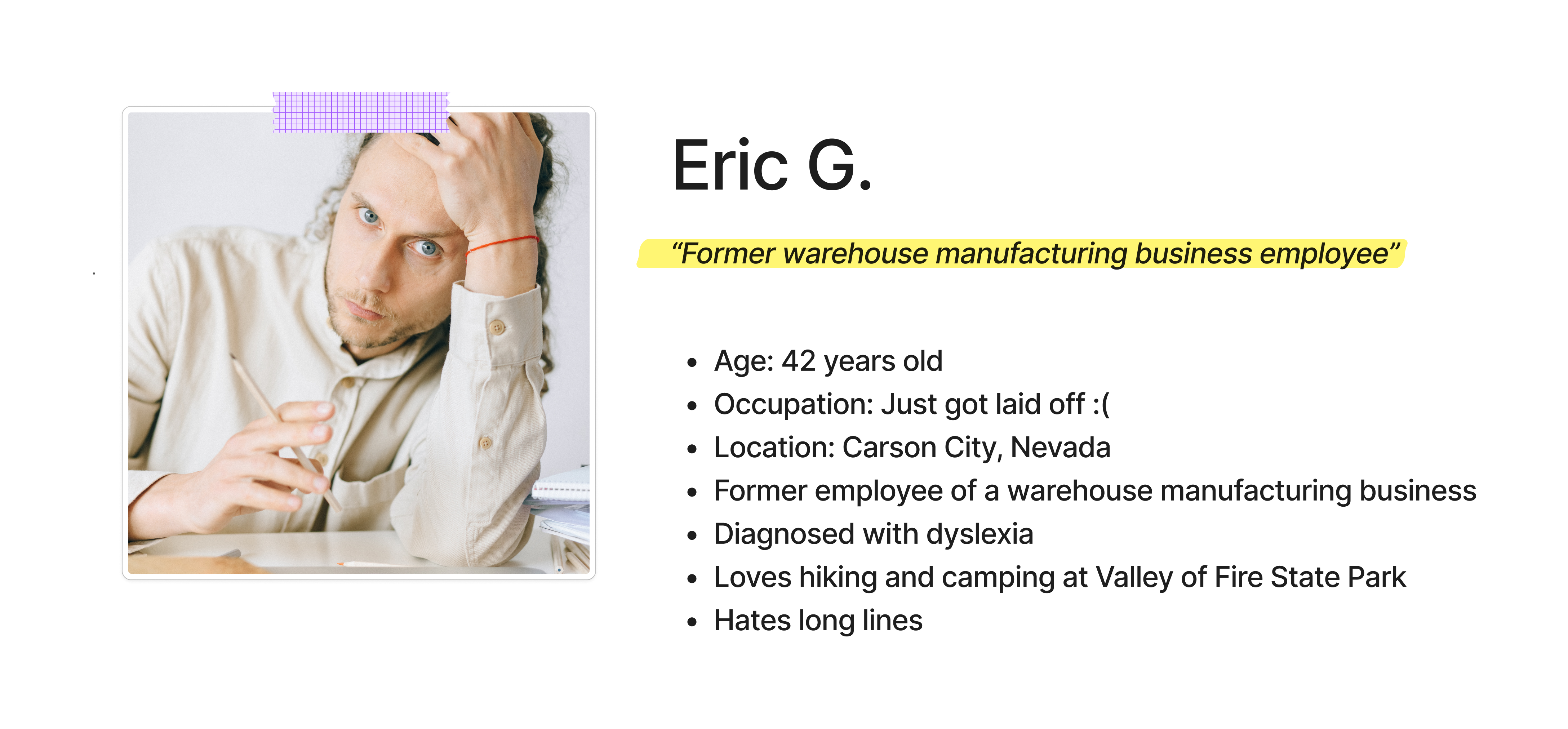
We applied insights from user research to create a user persona to represent our target users, then determined our problem statement from our user persona's needs and goals.

I am a former warehouse manufacturing business employee trying to apply for unemployment benefits, but I’m not sure what benefits I am eligible for. I’m dreading applying because I’m expecting the application process to be long and confusing. I have never had to apply for unemployment before, which makes me feel overwhelmed!
Based on user research insights, we proposed a chatbot as a solution to users’ frustrations over a full website redesign. This design decision was made considering the following factors:


To conclude our design sprint, we created a low-fidelity prototype and asked 5 users to file an unemployment claim.
We found that users:
03
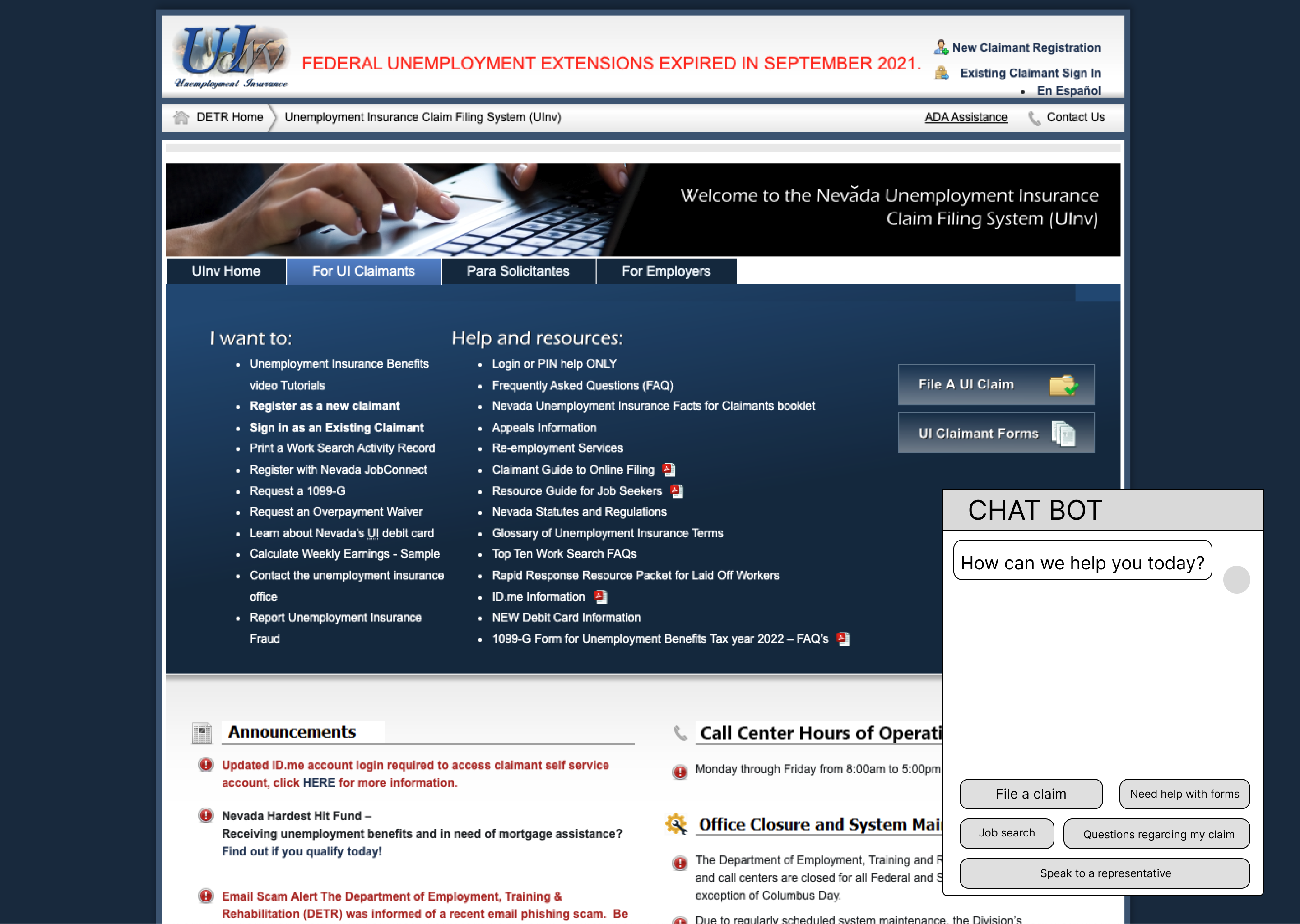
The results of our design sprint revealed the chatbot as favorable among users. Seeing how users preferred to use the chatbot to navigate, we thought to explore the idea of having the chatbot double as the navigation.
Users mentioned that they wished the chatbot felt less impersonal, so we made the decision to design with artificial intelligence (AI) in mind. An AI-chatbot could provide information to the user in a more personable manner and with more natural, “human-like” language.
To visualize the conversation flow between users and AI-generated responses, I first conducted a content audit of the current website content and categorized the information under different topics. Then I brainstormed potential user inputs based on categorized topics and input important information into ChatGPT to train the AI to respond accurately. I collected these generated responses and connected them into various conversation sequences.

04
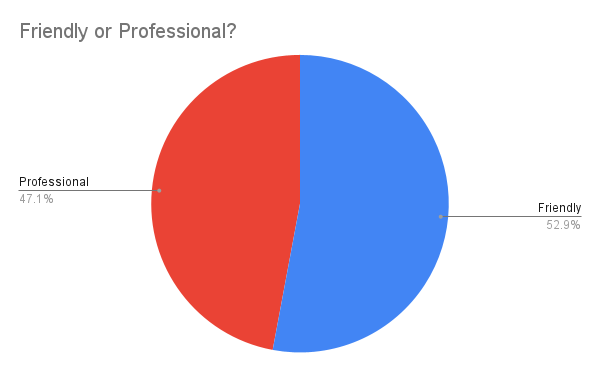
Personality and delivery of information was crucial for the success of our chatbot in alleviating stress in anxious users. User attitudes towards the chatbot could differ based on the language and tone of voice used. In order to find the right voice for our chatbot, I had ChatGPT generate two responses differing by tone and conducted an A/B test with 17 different users.
We hypothesized that users would prefer a friendly, easygoing response compared to a more professional, serious response.
Results differed from our expectations: users were split between their preferences, so we needed to compromise.

Because there we found more consistency in what users liked about the professional tone than the friendly tone, we made a key design decision to have our chatbot use a professional tone of voice. The long responses will be visually broken up into more easily digestible chunks of text using message bubbles.
We would then communicate a friendly atmosphere through visual design to balance the more serious language.
05

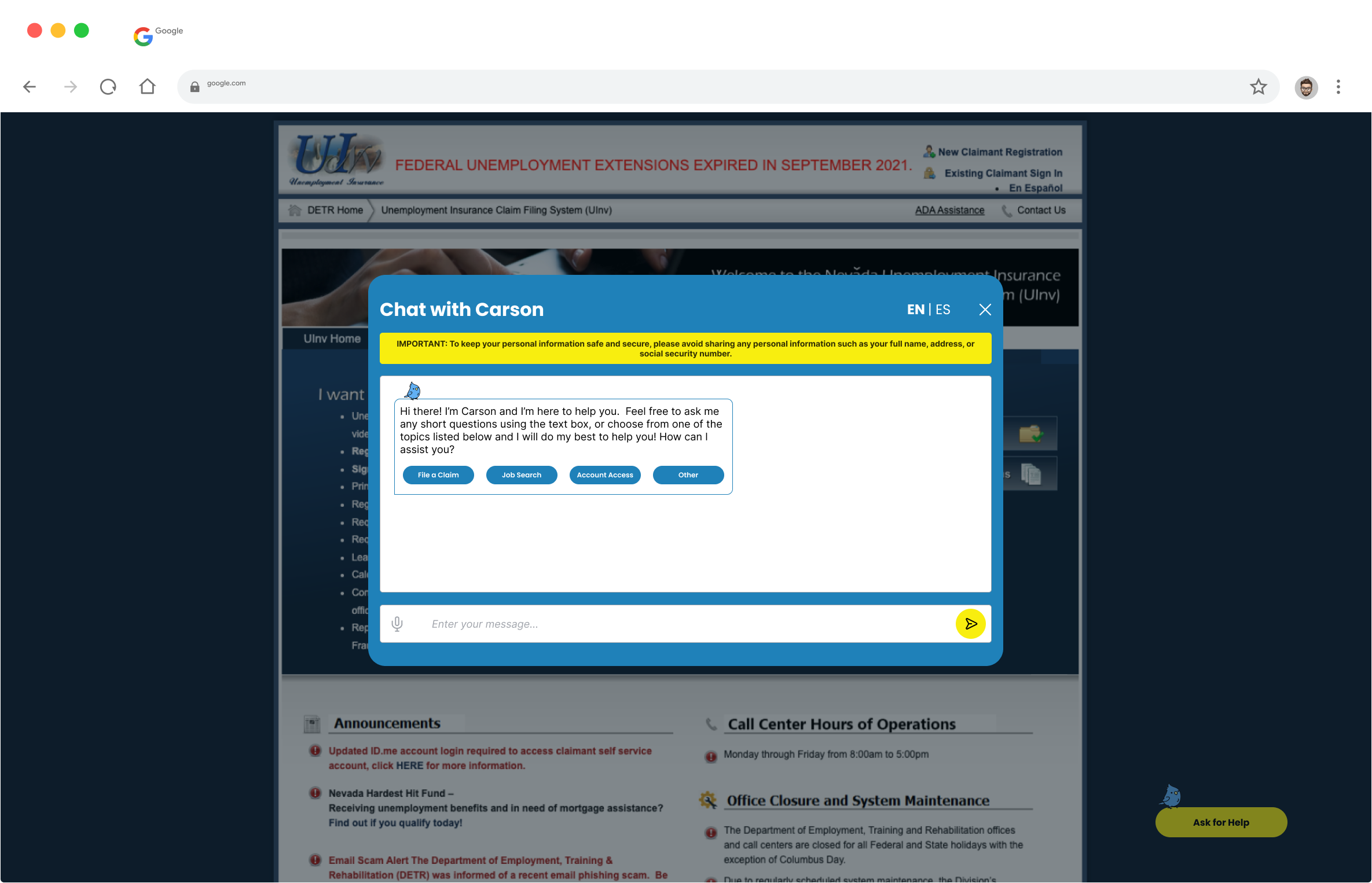
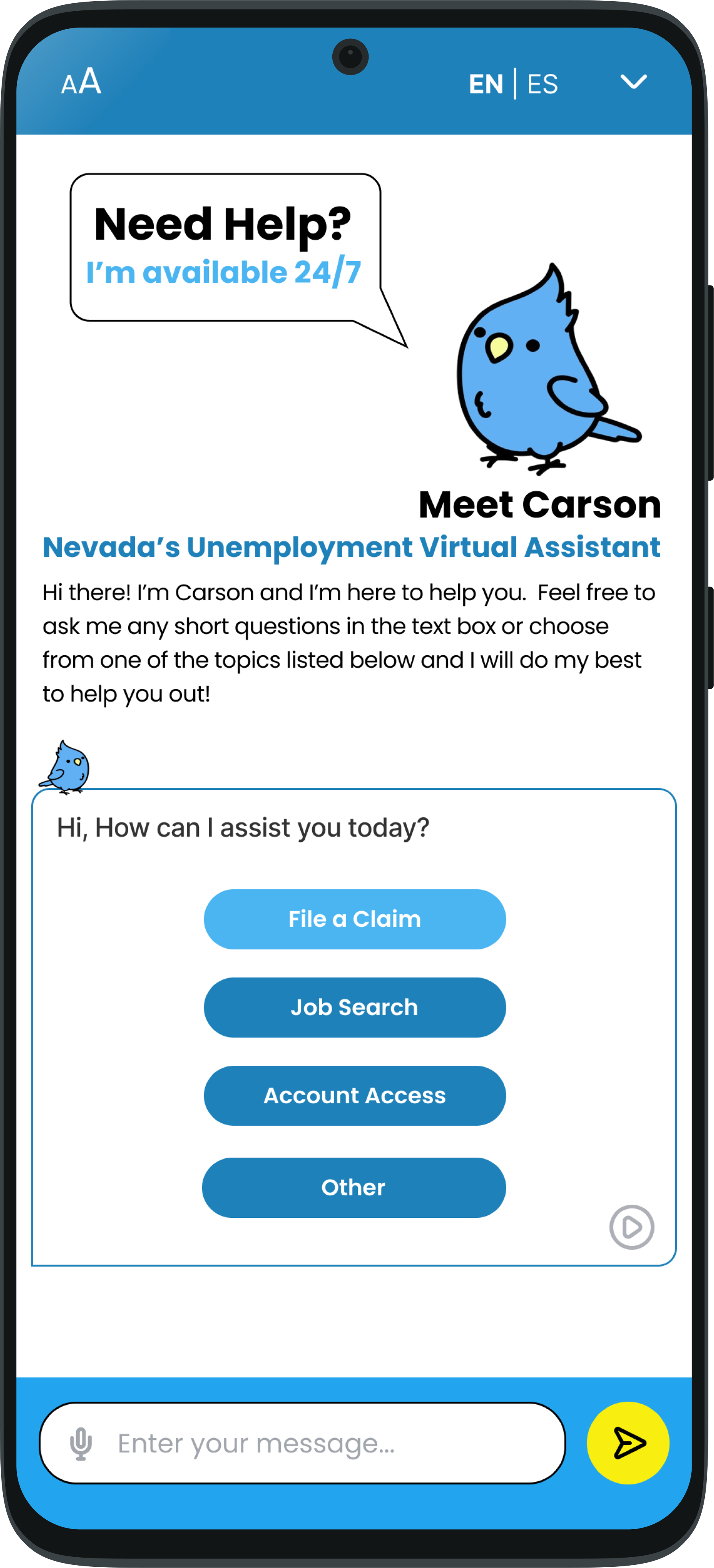
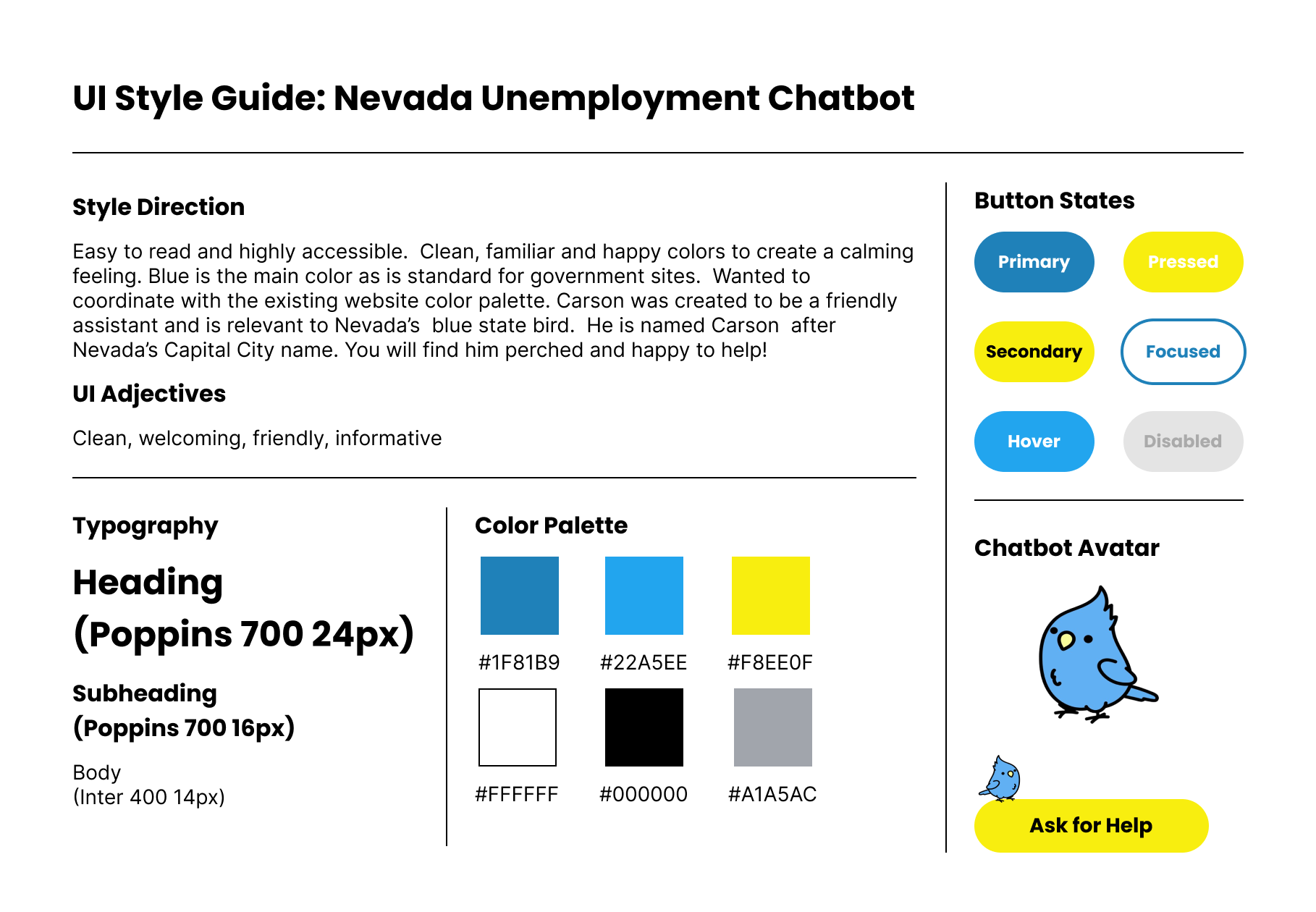
We chose a bluebird as our chatbot's avatar, inspired by Nevada's state bird, and named it Carson, after Nevada's state capital. This allowed us to avoid the impersonal and robotic representation of a typical chatbot.
The blue and yellow color palette communicates Carson’s trustworthiness and eagerness to help, and the rounded corners softens the design and allows Carson to appear friendlier. We also kept visual accessibility in mind when choosing easily readable fonts for the UI design.
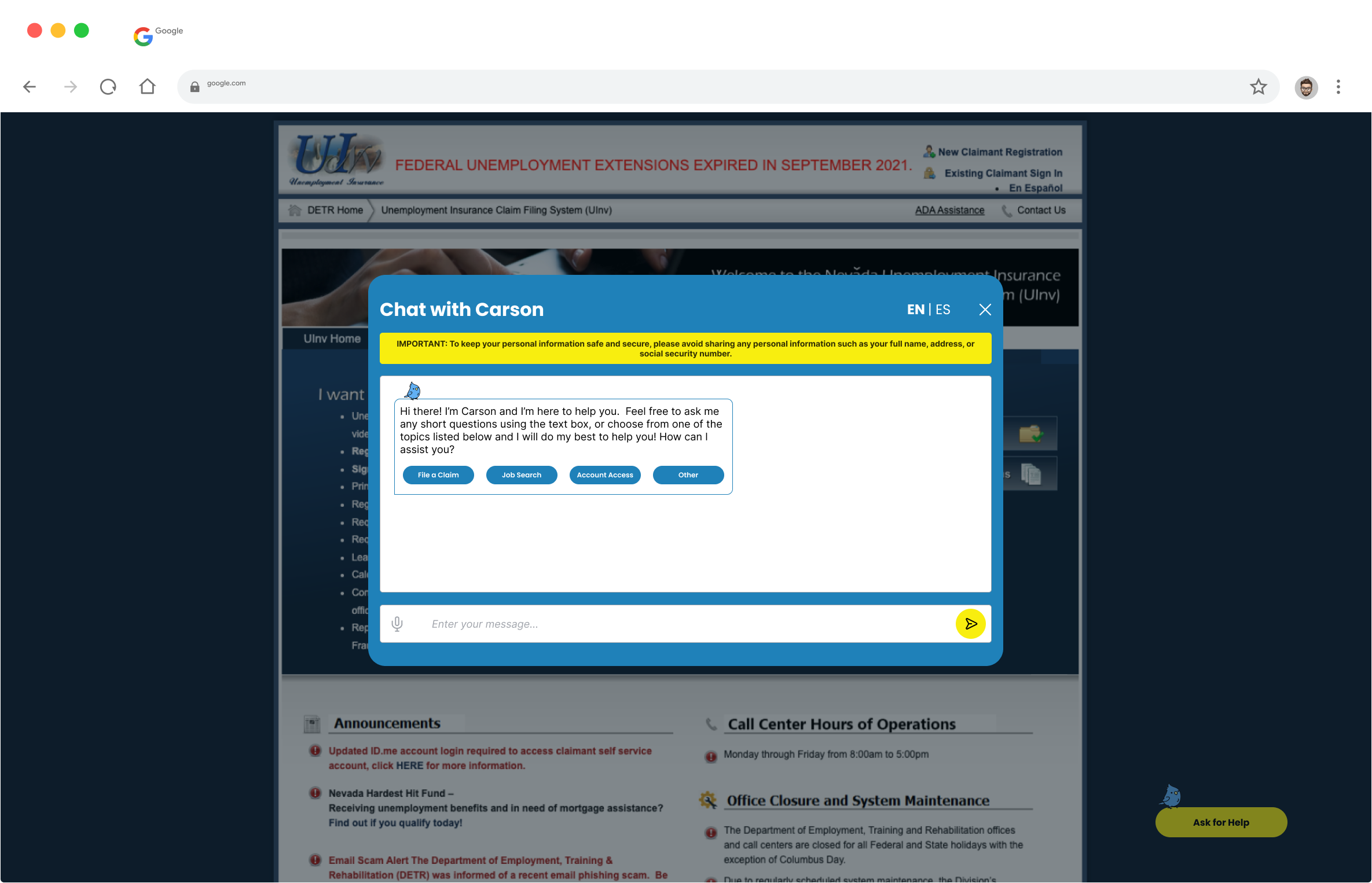
Compared to standard chatbot designs, we chose to enclose our chatbot in a large pop-up window. This was decided upon for a variety of reasons:
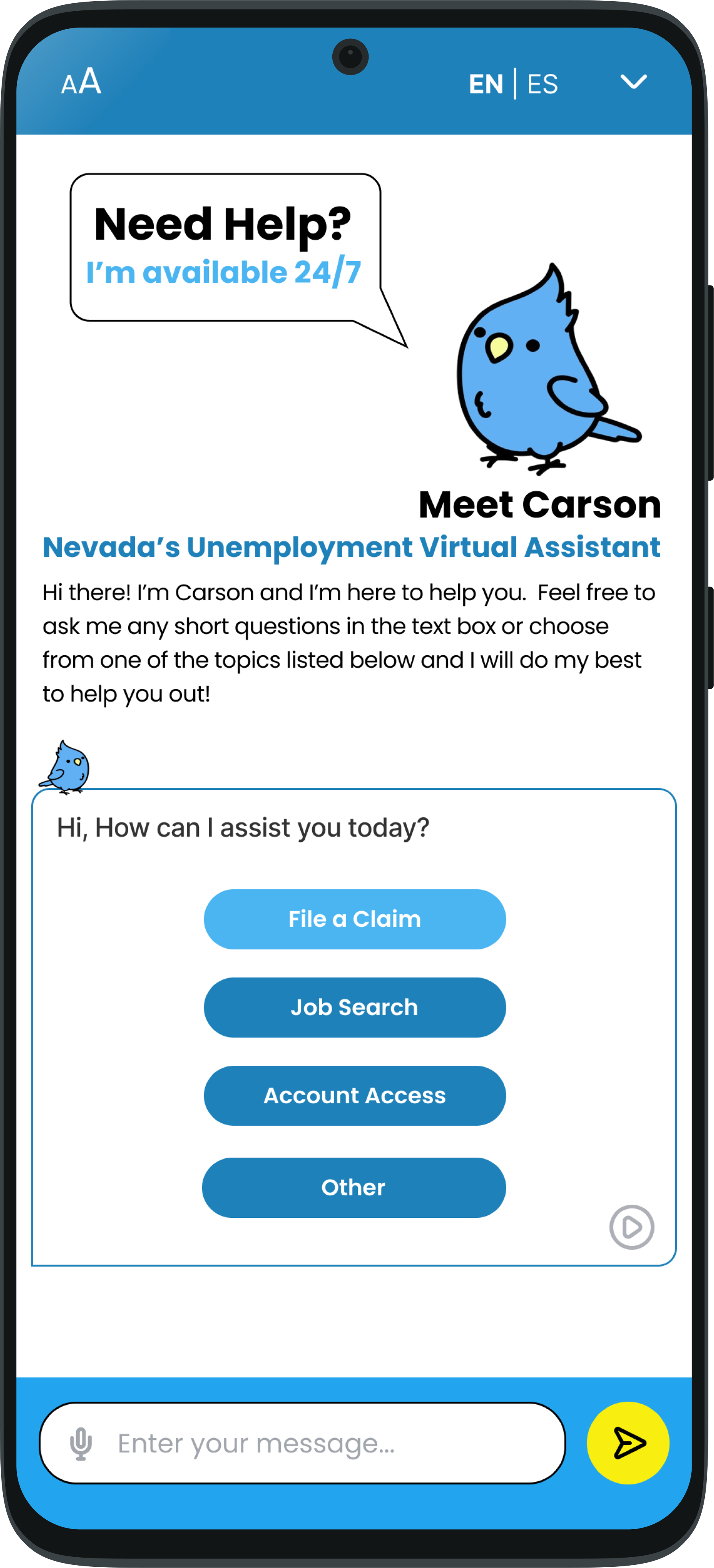
We designed two layouts - one for desktop and one for mobile devices. We considered responsive UI as crucial to the success of our chatbot, since we wanted to ensure maximum accessibility of our chatbot for users of any device.



06
07
This case study provided an excellent opportunity to practice visual design principles, and taught me that every aspect in a visual design should be supported by a conscious design decision. Interface design is one aspect of overall user experience design that can impact the overall user experience of an app or website.
This was the first time I was able to practice using AI in the design process. I believe that AI tools like ChatGPT are beneficial in streamlining the design process, and am looking forward to exploring other AI tools for design projects in the future.
I would complete further testing of our prototype and determine whether or not our visual and conversational design acheived the goal of easing user anxiety. I'd also love to expand on the conversational design aspect of this project, and explore more ways we might be able to customize our chatbot to suit user needs. Finally, I wished that we had the opportunity to test more for accessibility of our design and better adhere to the WCAG standards.
*NOTE: As of September 2023, the UINV web page for UI claimants has undergone its own redesign, as well as added a chatbot for user support. The state followed a similar approach as my group, starting with a support chatbot, then later releasing an interface redesign. I thought it was interesting to see a solution my team came up with as a boot camp project being implemented in reality!